本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2024 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
文章更新日期 2021-11-13
你是否有這種經驗?我們曾在電視上,看到許多報導實體店面倒的倒、虧損硬撐的新聞,這種現象在競爭這麼激烈的社會裡,近年來算是很常見了,因此為了適應市場的瞬息萬變,部份店家漸漸的轉型做電子商務

隨著時代進步,社會環境型態變化太快,筆者也不得不轉型
快速導覽
Toggle電子商務,簡稱電商,主要透過在網際網路【Internet】、內部網路【Intranet】和增值網【VAN,Value Added Network】以電子交易方式進行交易活動和相關服務活動,可想像將傳統商業活動的各個環節加以電子化、網路化
電子商務應用在全球各地廣泛的商業貿易活動中,藉由網際網路開放的環境下,買賣雙方不謀面地進行各種商貿活動,進而滿足消費者與商戶之間的網上交易,是一種新型的商業運營模式。可參考維基百科
行動呼籲,英文叫【Call-to-Action】,是一種廣告和銷售中廣泛使用的營銷術語,主要目的是在促使消費者,立即響應或鼓勵立即銷售的動作。因為現今社會的人沒有耐心,加上資訊太普遍,為了讓訪客可以快速的找到你想要他去的頁面,這時候就是發揮行動呼籲的功用了
作為一個網路零售商,如果你的網站內容豐富,會讓讀者留下深刻的印象之外,必須告知來訪的客戶下一步該做什麼,然後轉換到你想要他去的地方,最後將訪客轉換成為自己的顧客!沒有明確的 Call To Action,即使消費者有再多的購物慾望,你也很難將這些人潮帶來有效的轉換率,所以明確的 Call To Action 是多麼重要

那麼如何在文章中,加入明確的 Call To Action 呢?答案就是按鈕
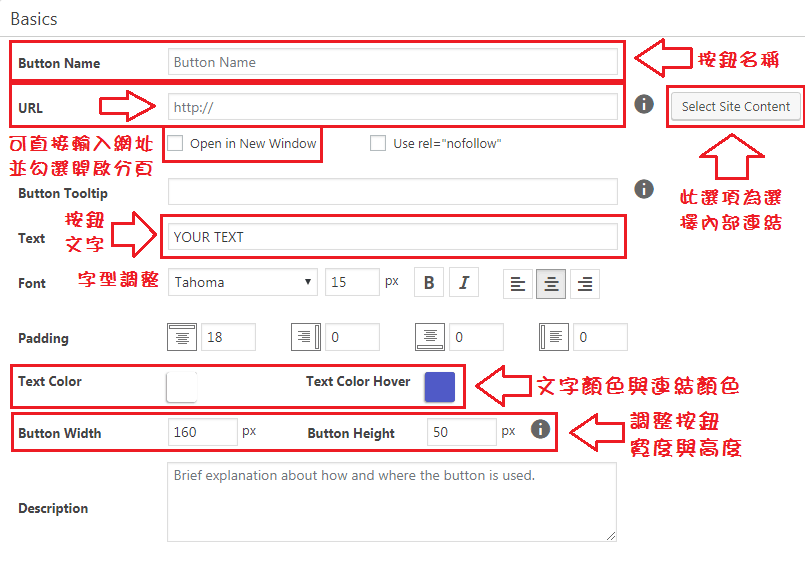
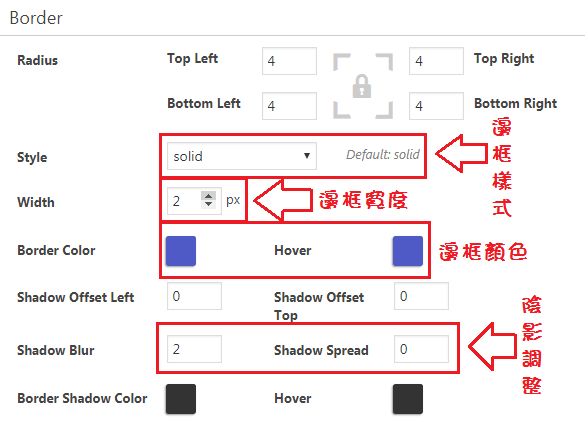
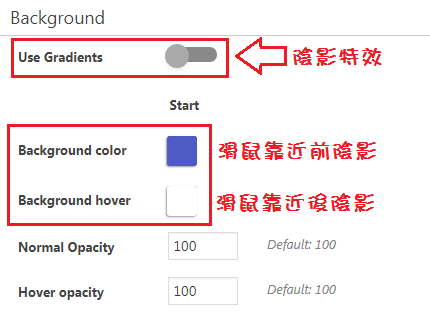
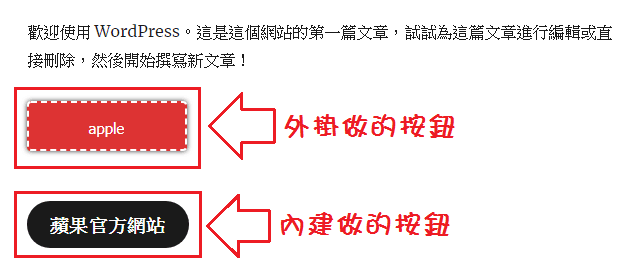
WordPress 製作按鈕有許多種,經過筆者反覆測試後,推薦兩種製作按鈕的方法,其中一種就是利用 MaxButtons 外掛。在本文當中,就讓筆者來一一介紹,以及分析優缺點,接下來讓我們繼續看下去…



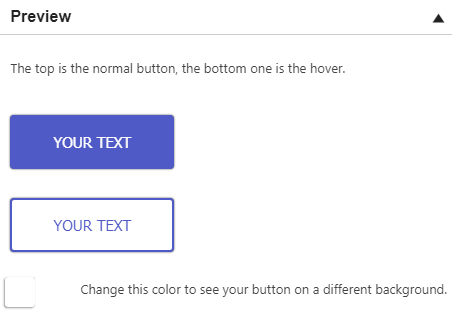
無論怎麼調整客製化 MaxButtons,右邊都會有即時預覽畫面可供參考






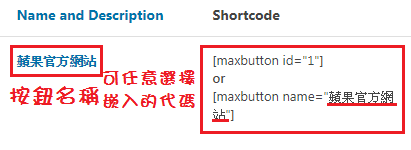
嵌入代碼與表格、表單的方式一樣,選擇複製其中一個代碼即可
☞ 延伸閱讀:輕鬆打造客製化的聯絡表單

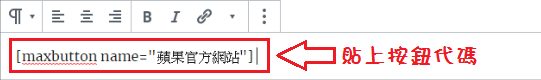
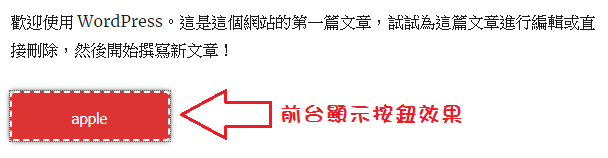
在任何文章裡,貼上想要的代碼位置即可







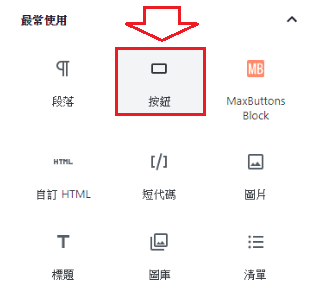
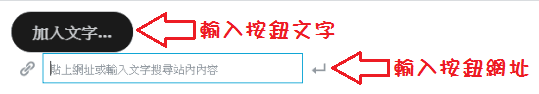
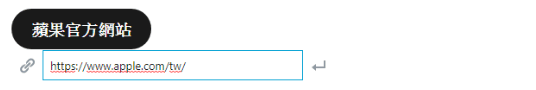
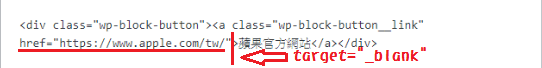
如果你使用的是內建古騰堡製作按鈕的方式,眼尖的朋友不難發現,點擊按鈕無法開啟新分頁,必須手動利用滑鼠右鍵才能開啟,這樣會降低閱讀體驗,容易提高網站文章的跳出率,針對這個問題,可利用簡單的 HTML 語法改善


在按鈕網址後面輸入 HTML 語法 target=”_blank”

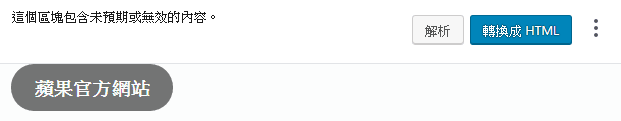
如果出現這個區塊包含未預期或無效的內容,不用管它,直接存檔發表文章
筆者在測試 HTML 語法時,有爬文找到國外的相關資訊,說明語法可簡單輸入 target=”blank” 不需在 blank 前面加上底線,不過筆者還是建議,輸入完整語法 target=”_blank” 會比較好

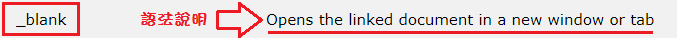
_blank:開啟連結在新視窗或者新分頁
☞ 參考網站:w3schools.com
| MaxButtons | 內建按鈕 | |
|---|---|---|
| 優點 | 1.功能強大 2.效果較好 3.製作簡單 | 1.不需外掛 2.製作簡單 |
| 缺點 | 1.需要安裝外掛 | 1.需要懂點語法 2.按鈕效果陽春 |
一個好的電商網站,為了將潛在客戶轉換成自己的客戶,就必須要有明確的 CTA,因此如何做出明確又效果好的按鈕,來達到 CTA 的目的,就是每個網站管理員所需要思考的事情
製作按鈕的方式與外掛不只幾種,本文當中所推舉的外掛與內建製作方式,都是筆者反覆測試實驗達到理想的效果,至於其他方式就無法一一測試與教學。筆者所寫的教學文章方針,盡量推舉最適合新手,也容易達成所需要的。如果你剛好有製作按鈕的需求,相信這篇教學應該都能夠滿足你了
本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2024 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
這篇文以收藏~~
感謝版主介紹
每次看到別人網站都有小按鈕都超想加一個的
現在有版主這篇文我也能自己加一個小按鈕了
是ㄚ,終於不用羨慕別人有文章按鈕了
感謝版主的詳細介紹!
我自己也有用這個外掛~
哇!謝謝你提供這篇教學
我會好好學習應用在我的網站上的
很實用的一篇文,最近剛好需要用到,非常謝謝版主分享~~~~
筆記筆記,正在尋找可以製作可愛按鈕的外掛
請問版主未來會介紹Elementor嗎?
真是太仔細啦!! 感謝版主的分享
終於有其他方式使用按鈕了,謝謝民樂電腦!
正在煩惱按鍵怎麼做,也有安裝這個外掛但不太會用分頁,
感謝版主詳細的教學。
哈哈,這外掛還不錯用
不客氣唷,能幫助到你,是我的榮幸
不客氣唷,能幫助到你,是我的榮幸
之後有機會,也許可以嘗試測試 Elementor
不客氣唷,能幫助到你,是我的榮幸
不客氣唷,能幫助到你,是我的榮幸
不客氣唷,能幫助到你,是我的榮幸
好實用喲,比起原本的樣式,有更多不一樣可以選擇,感謝版主介紹
連按鈕也有學問~雖然目前還在慢慢建構中,可能還不會需要
但先儲存下來,以備不時之需!
(偷偷說 我常常默默藉由你的網站來找資料 實在太實用了~)
不客氣唷,能幫助到你,是我的榮幸
真的嗎?非常感謝你的肯定,能幫助到你,是我的榮幸
最近剛好被內建按鈕煩到不行,後來直接捨棄按鈕XD 太晚看到這篇了ㄚㄚㄚ
我很早就發現MaxButtons超好用了,自己也好多篇文章都是用MaxButtons!
只不過我還真不知道WP內建的按鈕可以搞那麼多花樣,但是我還是會繼續用MaxButtons XD
哈哈,現在看到了也不嫌晚
是ㄚ,雖然內建可以變化一些,不過還是Maxbutton好用,只可惜要多裝一個外掛
實用外掛分享!!我也要有漂亮按鈕
感謝版大!!!! 這篇太實用了,解決了我一直以來的問題><
不客氣唷,趕緊去製作一個吧
太好了,能幫助到你,是我的榮幸
非常實用的文章,我以往都是用Maxbutton製作按鈕,但是我認為WP內建的按鈕建置更為快速,但是我以為它一定沒辦法在新分頁開啟,直到我看到了這篇文章,學到了!
不客氣唷,能幫助到你,是我的榮幸
這完全解決我的問題點!!! 感謝分享!!!!
不客氣唷,能幫助到你,是我的榮幸
超級實用!!!而且解釋的很詳細,真的非常感謝!??
不客氣唷,能幫助到你,是我的榮幸
非常棒的文章,謝謝站長熱心分享。
不客氣唷,能幫助到你,是我的榮幸
多謝你的文章教學,讓我也能運用在我的網站裡!
不客氣唷,能幫助到你,是我的榮幸
最近也在思考CTA該如何建立及使用時機
感謝版主分享
文章清楚明瞭
看完馬上清楚該如何製作??
不客氣唷,能幫助到你,是我的榮幸
困扰我多时的问题,在这里解决了,赞!
感謝肯定!
這個插件確實很好用,比文字更能吸引用戶
是ㄚ,況且又是免費的,真的可以推薦這外掛