本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2024 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
文章更新日期 2021-11-13
Hi,我是民樂電腦。在先前文章我們介紹了 AMP 格式能夠提高行動裝置的網頁速度,進而達到提升 SEO 效果,可是卻沒有提到如何在 AMP 當中加入廣告?沒錯,這次的主題就是要來解說,如何專為 AMP 文章加入 Google AdSense

Ad Inserter – 專爲 WordPress AMP 加入 Ads 的廣告外掛
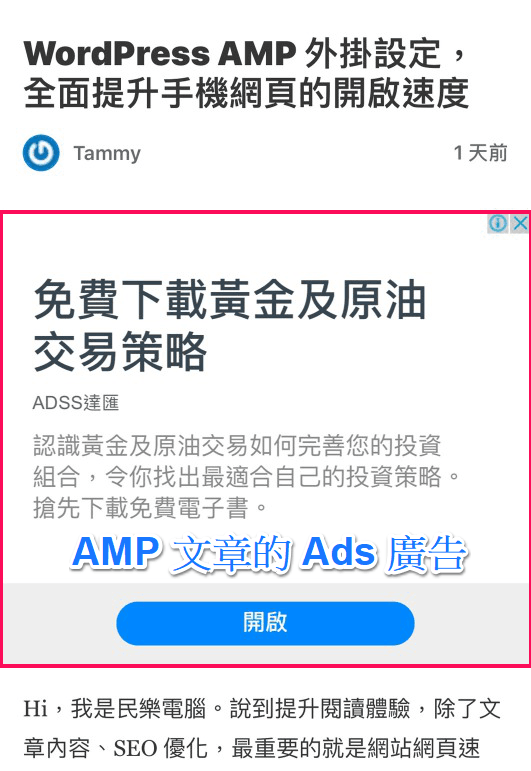
也許你有這種經驗,常常發現許多網站參雜很多不同類型的廣告,而這些都是屬於 Google 廣告當中的一種,稱作 Google AdSense,簡稱 Ads。由於這些 Ads 能夠替管理者帶來些許的被動收入,因此才會有越來越多網站都採用這種方式
想要在網站中增加許多 Ads,最簡單就是用 Quick Adsence 外掛將 Ads 程式碼複製貼上啟用即可(詳見延伸閱讀)。但如果是 AMP 格式的文章呢?這個方法可是行不通的,因此筆者在本文當中來教大家,既能維持 AMP 格式的文章,又能繼續賺 Ads 的被動收入,讓我們開始吧
☞ 延伸閱讀:收益警示!快速了解 Google AdSense 與解決 ads.txt 教學
☞ 溫馨提醒:關於 Ads 的申請先前已經都教學過了,因此本文不再詳細敘述,如果忘記了,請再回頭看一下延伸閱讀即可

Ad Inserter
☞ 相關連結:Ad Inserter
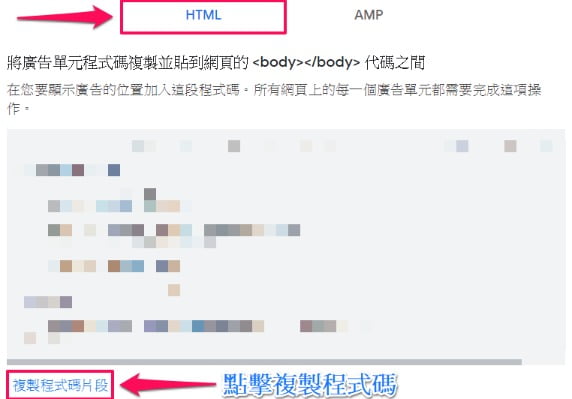
☞ 溫馨提醒:以下程式代碼都是 Google AdSense 裡,選擇想要的廣告類型並複製貼上即可

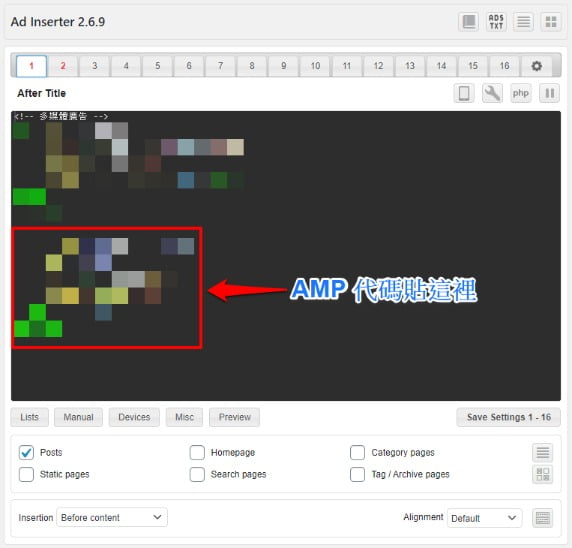
先選擇複製 HTML 程式代碼

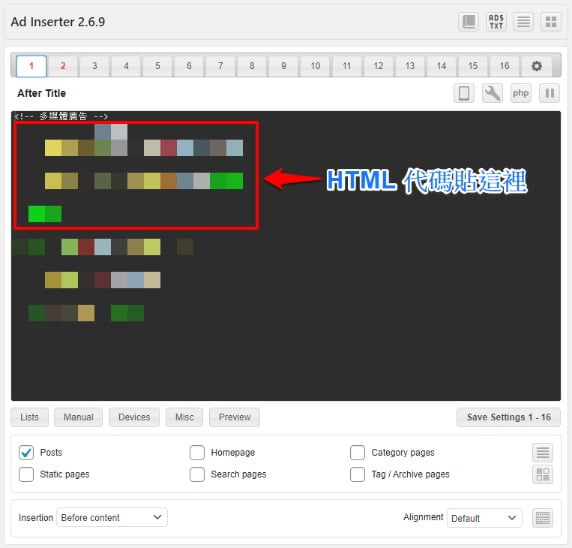
再將 HTML 程式代碼貼在上面

先選擇複製 AMP 程式代碼

再將 AMP 程式代碼貼在下面
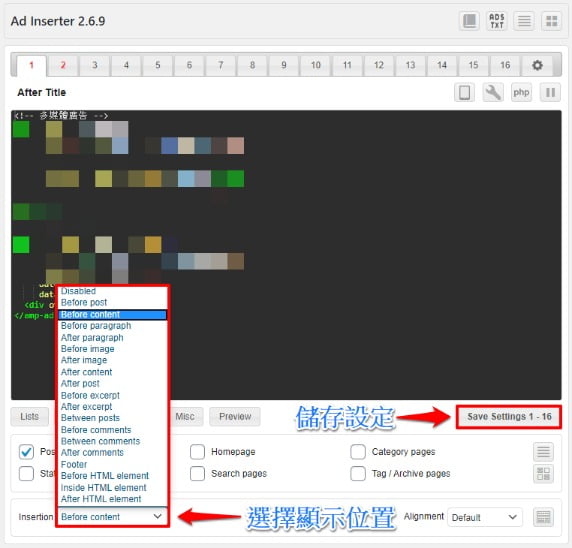
☞ 溫馨提醒:完成複製貼上後,記得要在 AMP 代碼上面,也就是 HTML 與 AMP 之間,加入 【ADINSERTER AMP】 這串指令,這樣之後的廣告,只會出現在 AMP 網頁

選擇顯示好位置後,記得儲存設定才會生效

☞ 溫馨提醒:到這裡基本上都設定完成了,如果還要多個其他的廣告類型,重複步驟即可,記得選擇顯示位置要不同,否則廣告效果會亂掉
這篇教學與先前的方式不同在於,一個是有針對 AMP 格式文章的廣告效果,一個則是沒有 AMP 格式文章。無論哪種方式切記要專注於閱讀者體驗,廣告只是額外的效果及被動收入,可別為了收益,讓廣告佔滿了網站文章頁面,相信你遇到這種網站,你應該也不想看吧!
本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2024 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
近期留言