本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2024 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
文章更新日期 2021-11-13
表單【Forms】是客戶端和管理者進行資訊溝通的第一個門面,藉由表單讓使用者進行資料填寫或選取的功能,並將所填寫的資料送到伺服器端,告知管理者來進行必要的處理。既然是門面,一個長期經營的網站擁有表單是基本條件外,還必須花心思在設計表單的外觀上,以求整齊美觀

網站管理者擁有好的表單,才能長期與讀者互動…
表格是屬於整理數據的手段,透過表格可以立即知道想要的結果,不需參透許多複雜的文字訊息,因此應用功能在【資料統整】。表單是屬於資訊溝通,任何網路上的訪客都可以藉由表單填寫、發表、選取,來增進與管理者之間的橋樑,因此應用功能在【資訊交流】
☞ 延伸閱讀:做出簡單又齊全的表格設計


WPForms 安裝方式一樣可以選擇網站後台搜尋下載安裝,也可以利用 FTP方式上傳安裝,最後啟動外掛即可

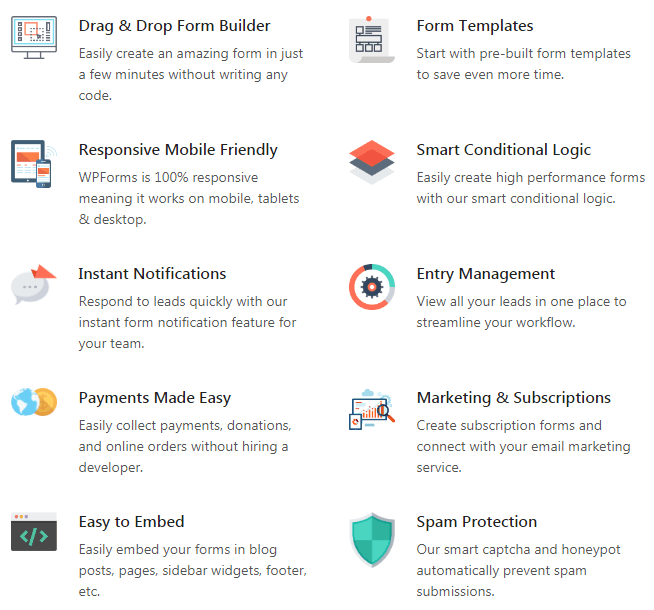
上述這些只是其中 WPForms 部份功能,購買付費版將會獲得完整功能





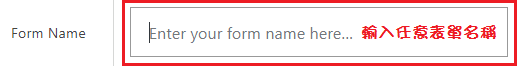
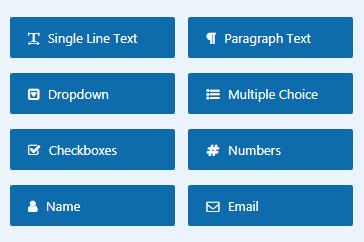
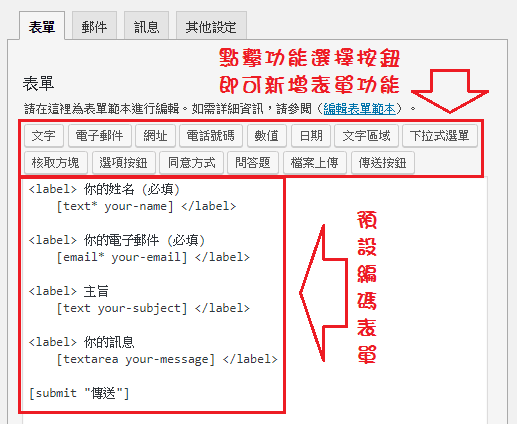
依據個人需求,選擇藍色功能區塊,將會新增在右邊預設表單內

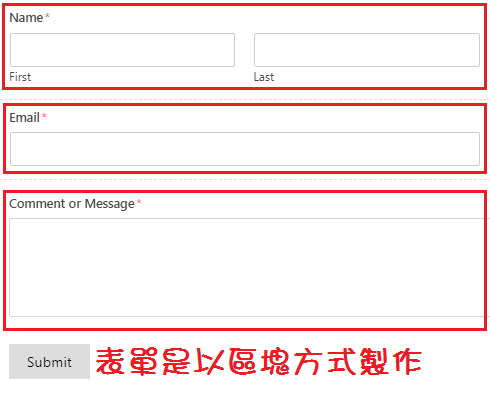
利用滑鼠移動到區塊最右邊,此時會顯示垃圾桶,點擊垃圾桶即可將區塊刪除
製作介面相當直覺而且操作非常簡單, 也可以透過拖曳式輕鬆地排列區塊的順序

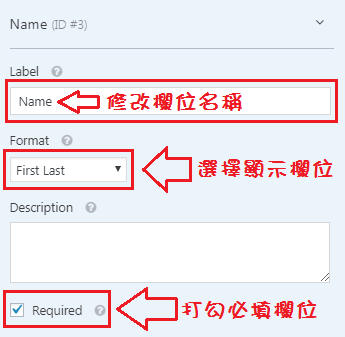
將滑鼠移動到區塊的左邊,點擊進行區塊文字編輯及欄位修改,如果欄位是必填,Required 需打勾






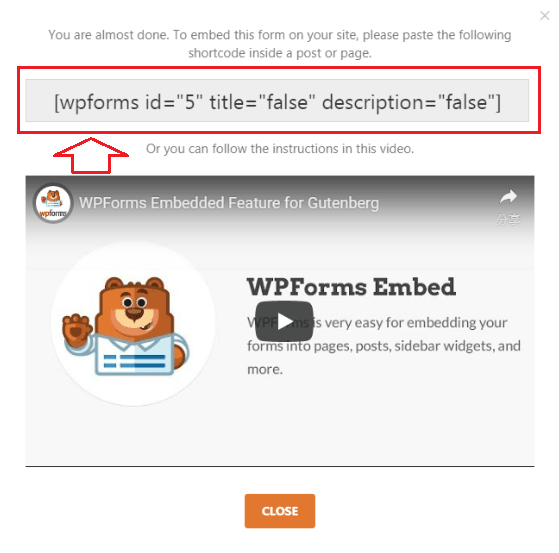
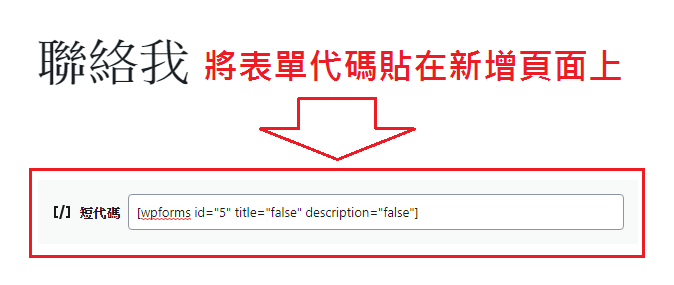
表單代碼貼上的方式,跟製作表格代碼一樣,完成後存檔發佈

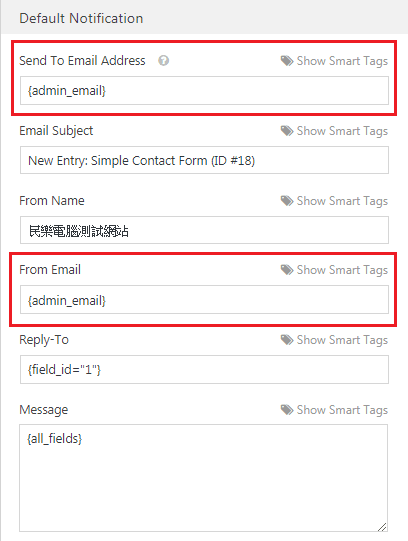
Send To Email Address、From Email 預設選項為 admin_email,admin_email 就是管理者電子信箱,建議設定跟一般電子郵件地址相同,設定相同收發信會非常容易,而且郵件地址一定要使用 Gmail


筆者測試了 Yahoo、Google、Hotmail,得到的結果建議設定為 Gmail

此為 Contact form 7 表單設計視窗,採用簡單的編碼方式,可利用點擊功能選擇按鈕,來增加表單功能,不過要懂一點語言概念,才比較容易修改設計
| WPForms | Contact Form 7 | |
|---|---|---|
| 優點 | 1.表單功能強大 2.直覺式的設計 3.郵件設定簡單 | 1.外掛完全免費 2.中文操作介面 |
| 缺點 | 1.完整功能要付費 2.英文版操作介面 | 1.功能小輸 WPForms 2.郵件功能需另外安裝外掛 |
| 寄送郵件 | 電子郵件一定要 Gmail | 電子郵件一定要 Gmail |
表單使用需求,在於管理者是否願意長期與讀者資訊化的交流。以目前表單外掛來看,最有名的就是 WPForms 與 Contact Form 7。WPForms 操作方式比較直覺,Contact form 7 則是簡單式程式碼製作,基本功能上算是兩者都很完善,如果以免費版來說,都是不錯的選擇
但是收發信的部份 Contact Form 7 比較困難,必須透過 WP Mail SMTP 外掛來協助,將 SMTP 伺服器設定好才能順利的發送信,相較之下 WPForms 就簡單的多了,只要將一般設定電子郵件地址弄好,即可順利的發送郵件,這點比起 Contact form 7 人性化多了。最後感謝網易資訊測試主機,讓筆者可以順利測試成功外,寫出這篇教學分享給大家
本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2024 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
實用分享?,終於有另一款表單外掛的選擇了
不客氣唷,能幫助到你,我真的很開心
很詳細的教學,下次寫文章可以試試這款表單!
感謝你的肯定,希望有幫助到你
很有用的教學~
改天來試試看!
感謝肯定,能幫助到你,是我的榮幸
謝謝分享,當初也是猶豫了很久呢!
不客氣唷,現在應該不用猶豫了
感謝版主提供的資訊,對於新手來說真的是非常受用無窮!!
不客氣,能幫助到新手,是我的榮幸