本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2025 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
文章更新日期 2021-11-13
はい、我是民樂電腦。本站在近期新增深色模式功能後,有讀者們請教如何做出類似效果,這次藉由本篇文章,來教大家如何簡單又快速新增深色模式,如果你剛好有 WordPress 網站,那麼本文的幫助應該是非常大的,皆さん一緒に読みましょう!

WP Dark Mode – 快速幫 WordPress 網站新增深色模式
深色模式,也有叫黑暗模式,主要原理採用不發光,將背景完全以黑色呈現,在長時間閱讀或者觀看文章以及影片,可減緩眼睛的疲勞。目前市面上的科技產品、軟體系統版本也紛紛支援深色模式,如:iPhone iOS 13、macOS Mojave、Windows 10 1903 等,這些在先前文章都有介紹過,有興趣的歡迎延伸閱讀

支援深色模式
☞ 延伸閱讀:iOS 13.1 正式發布!系統功能更新之前,你必須了解的注意事項
☞ 延伸閱讀:【免費】陸續更新!Windows 10 官方繁體、簡體中文 ISO 映像檔下載
那麼除了系統之外,網站上是否也可實現呢?目前無論是讀者還是訪客,在瀏覽網站網頁時,還是要依賴系統的提供,或者瀏覽器來安裝黑色主題或套件,來達到深色效果,加上並不是每個網站網頁都支援,也怕因爲色調不符,整體看起來就是很怪,因此到現在,並非所有網站上都有這功能,残念ですが!
WordPress,身爲有名的 CMS 網站套件系統,怎麼可以落後呢?沒錯,如果你本身的網站也是採用 WordPress 套件架設的,恭喜有福了,只要利用一個簡單的外掛,即可輕鬆擁有,它就是 WP Dark Mode。以下就針對這個外掛,來做個簡單的教學介紹,良いですね

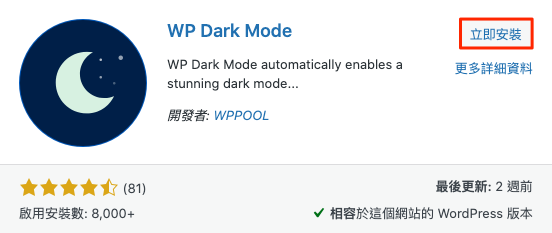
安裝 WP Dark Mode
☞ 溫馨提醒:WordPress 網站套件,安裝任何外掛都很簡單,只要在後臺管理,搜尋外掛名稱,點擊下載安裝啓用即可,高手一點的也可下載外掛,然後用 FTP 的方式來安裝,詳細都可看延伸閱讀介紹
☞ 延伸閱讀:【WordPress 教學】 如何架設網站,只要你是新手一定學的會!
☞ 相關連結:WP Dark Mode

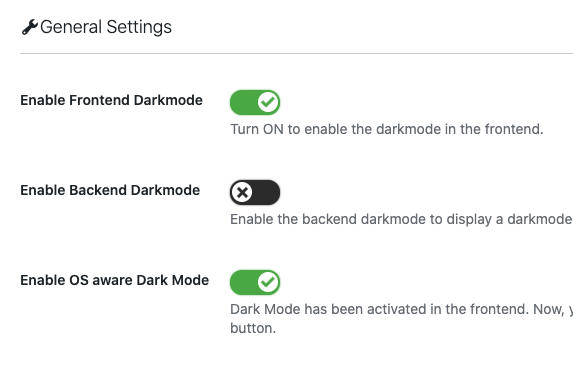
General Settings 一般設定

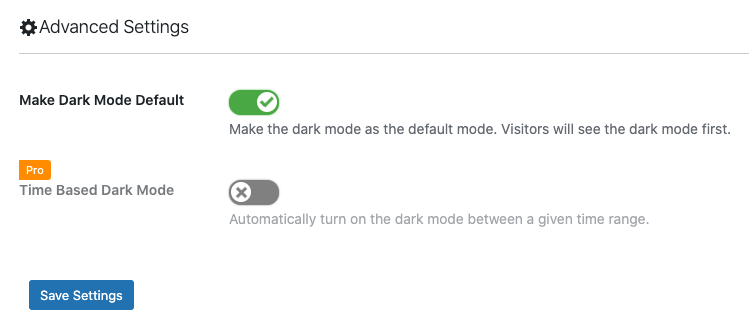
Advanced Settings 進階設定

Switch Settings 開關設定
WP Dark Mode
夠簡單吧,只要安裝 WP Dark Mode,快速幾個項目的設定,就讓你的 WordPress 網站擁有深色模式。特別注意的是,文章當中都是以免費版本,來介紹可用的功能,至於想要更多的選項,那麼就必須購買 Pro 版,不過如果真心覺得好用的話,花個小錢支持一下創作者,筆者認爲也是不錯啦,皆さん、次に 会いましょう!
☞ 溫馨提醒:本文題材,要特別感謝網站迷谷的相關協助,如果有興趣也可參考看看。另外如果你有 WordPress 架站問題,都可以洽詢,他們都很樂意協助解答的,可別客氣唷
本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2025 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
近期留言