本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2024 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
文章更新日期 2021-11-13
文字是社會發展到一定階段的產物。原始社會時期,人群、部落之間交流較少,有聲語言已能滿足需求。隨著社會發展,人們的社會交際日趨頻繁,有聲語言用來作為傳遞思想信息的手段,已越來越不能滿足需要了。經過古人長時間的摸索和努力下,逐漸產生了一套記錄語言信息的符號系統,這就是文字

文字,是一套記錄語言信息的符號系統,也是人類社會發展的一個產物
快速導覽
Toggle文字是在語言的基礎上所產生的,沒有語言就沒有文字。語言【有聲語言】的產生,是人類從動物界最後分化出來的標志,而文字【書面語言】的產生,則是人類由原始轉入文明的標志,因此也可以說是,有了文字人類才有文明
筆者曾經在了解文章分類與標籤這篇說到,文章中有良好的閱讀品質,才會讓讀者願意花時間閱讀,進而拉近與讀者的距離。除此之外,生動的文字描述,才能夠加深閱讀者的印象,吸引目光增加停留的時間。因此一篇成功的文章,良好的閱讀品質、生動的文字描述,缺一不可

一篇好的文章,其實不太容易,需要長時間日積月累
工欲善其事,必先利其器。WordPress 整套系統對於寫作已經算是非常友善,但是想要寫出好文章,除了利用系統外,搭配好的文字編輯器或者外掛,才能更加容易達成
利用編輯器,可以將文字設置其格式、附加文件、嵌入多媒體以及插入等式、鏈接和表格。在 2018 年 12 月 6 日發表 WordPress 5.0,其中最大的改變就是將古騰堡編輯器【Gutenberg】納入預設 WordPress 裡,取代了先前的編輯方式,這項改變確實影響了很多使用者,所以才會有後續一些外掛協助。筆者也曾經在外掛懶人包中有介紹過這兩款外掛,因此在本文當中,筆者依據短暫心得,分享建議最適合寫文章的方式
☞ 延伸閱讀:WordPress Plugin 外掛必裝彙整!推薦你使用的免費清單
Gutenberg,1398 年出生的歐洲人,是世界上第一個發明了活字印刷術的人,他的發明引發了媒介的革命,被廣泛認為是現代史上的最重要的事件之一。WordPress 開發團隊以他的名字來命名,取名為古騰堡 Gutenberg 編輯器,以表示敬意
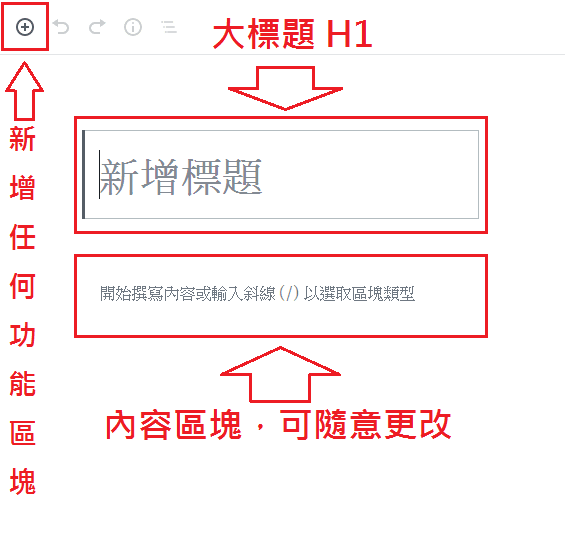
從 WordPress 5.0 歸納預設編輯器,主要精髓來自區塊的概念,為了達到寫作真正的所見即所得【 英語:What You See Is What You Get,縮寫:WYSIWYG】,意思就是每當你在編輯文字時,就好像在螢幕上同時呈現顯示效果,也可稱為視覺化操作。另外也統一插入各種內容的方式,讓你在撰寫文章時,不會有太多複雜的操作功能。展示影片來源:WP Engine



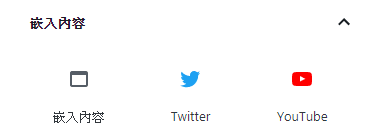
想要在文章中崁入 YouTube,古騰堡編輯器方便太多了…
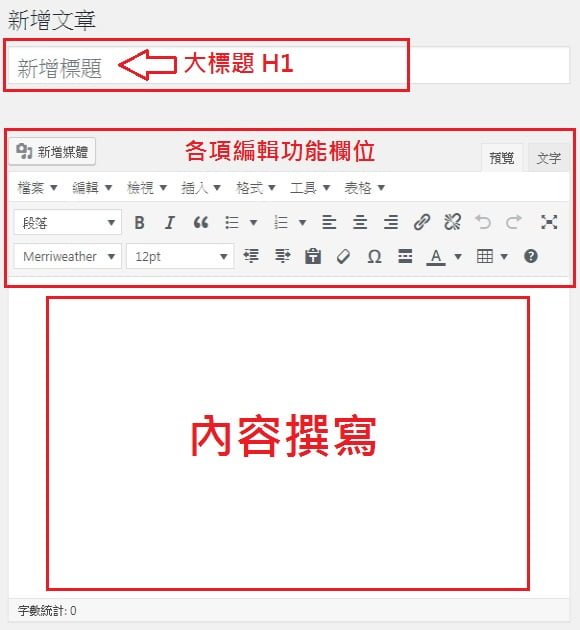
傳統編輯器【Classic Editor】是一款由 WordPress 團隊維護的官方外掛,主要為了不熟悉古騰堡編輯器的使用者,這個外掛能將 WordPress 的編輯器及編輯內容的畫面還原為舊版,介面非常相似文書處理的 Word,好讓在寫文章過程中,不至於手忙腳亂找不到編輯功能。但筆者認為不是長久之計


傳統編輯器,介面非常相似文書處理的 Word,讓使用者恢復親切感
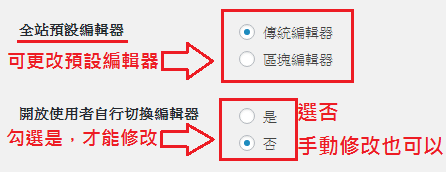
無論你是比較喜歡哪種編輯器,想要隨時切換也是可以,可以在設定當中的寫作修改,不過筆者還是建議熟悉一種編輯器比較實在

可以進入設定當中的【寫作】修改
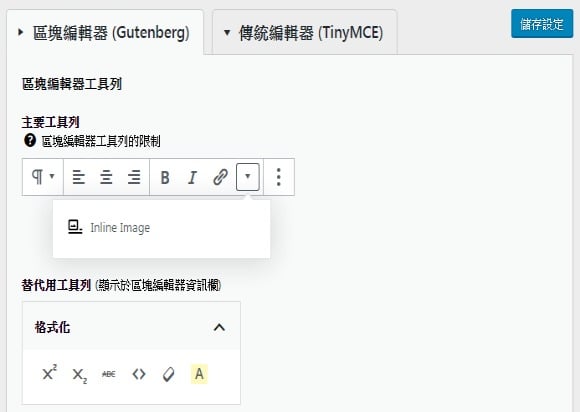
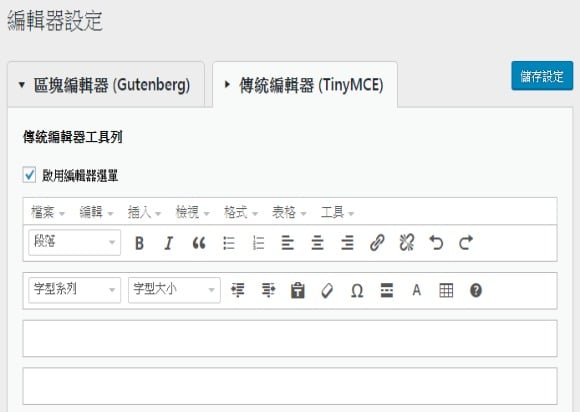
不管你是使用古騰堡編輯器還是傳統編輯器,TinyMCE Advanced 算是不錯的輔助外掛,值得搭配任何一種編輯器,補齊功能上的不足。除了介面中文以外,還可以增加一些不錯的輔助功能,如:錨點【製作文章目錄】、螢光筆【將部分文字、部分段落以顏色標記】,尤其螢光筆功能最為常用,好像筆記中畫重點,這點就是古騰堡編輯器所欠缺的,所以才要搭配 TinyMCE Advanced

區塊編輯器 + TinyMCE Advanced 搭配

傳統編輯器 + TinyMCE Advanced 搭配
☞ 延伸閱讀:TinyMCE Advanced 輕鬆製作你的文章目錄
| 區塊編輯器 | 傳統編輯器 | |
|---|---|---|
| 優點 | 1.撰寫方式所見即所得 2.統一各種內容簡單化 3.區塊功能可重複使用 4.段落區間格比較容易 | 1.撰寫方式類似文書 2.介面操作習慣熟悉 3.文字大小比較容易 |
| 缺點 | 1.許多新手不太習慣 2.部分功能尚未完善 | 1.文字內容容易跑版 2.部分功能尚未完善 |
| 搭配 TinyMCE Advanced | 1.可製作文章目錄 2.可做螢光筆功能 | 1.可製作文章目錄 2.可做螢光筆功能 |
兩種編輯器的搭配組合,其實筆者都有採用過,只是最後為何筆者決定使用古騰堡編輯器搭配 TinyMCE Advanced?對於開發者來說,日後更新一定是以新款編輯方式為主,使用者勢必要習慣,所以盡早熟悉比較好,再者所見即所得這優點,就足以讓筆者繼續採用,加上網站主題文章寬度剛好接近,就如同在網站前台編輯一樣
傳統編輯器除了介面容易習慣外,也沒有特別的優勢,置於字體的大小,可利用語法【CSS】做調整。因此對於新手來說,非常建議學習古騰堡編輯器,就當作幾種不同類型的區塊,組合而成的一篇文章,相信這樣會比較容易理解。當然每個操作方式還是依據個人喜好,沒有硬性規定,最主要的還是文章內容,你說是吧!
本站內容皆為創作所寫,歡迎分享引用
請務必註明【出處及連結 】
©2024 Mingle Information 明樂資訊科技
公司企業,資訊委外,寵物服務的好夥伴
如果你們很喜歡我們的文章與服務,請加入會員吧!
你們成爲本站會員,是我們持續服務的動力與目標
目前還是比較習慣使用傳統編輯器
因為操作介面跟word比較像 功能也比較多
想請問版主 在使用古騰堡編輯器時
不會覺得功能太少嗎
一開始在用的時後發現可以設定或是添加的東西好少
這方面的問題要怎麼解決呢
我目前是用TinyMCE Advanced+傳統編輯器,看板主的介紹也想搭配看看古騰堡,因為可以所見即所得這點真的很方便,我就不用不停的預覽編輯了XD
你好,因為功能都在+號那裡,點開之後很多功能都出現了
可以嘗試看看唷,主要文字版面不會跑掉就差很多了
实用干货,赞一个
感謝肯定!
非常需要的內容,不然每次寫文章都是整段句子變顏色,馬上來試試看,感謝版大分享
請問我需要自建表格的話,是要下載古騰堡跟tiny 們嗎?
不客氣唷,只要搭配 TinyMCE 即可收工
古騰堡本身可內建製作表格,但是非常不推薦,可參考本站的表格教學
我也喜歡古騰堡+Tiny mce他們兩個是絕配,超好用的!
是ㄚ,筆者也是認為這種搭配是超絕配!
很好用,雖然正在摸索中,希望趕快上手,謝謝分享~~
我只能慢慢學了…
感謝版主分享~晚點再來試試看這操作:)
不客氣唷,上手之後就會回不去了
哈哈,花點時間適應必須的,上手之後就回不去了
不客氣唷,希望能幫助到你
推TinyMCE Advanced,昨天才剛試用錨點文字,真的被這功能嚇到了XD 超好用
哈哈,TinyMCE Advanced搭配古騰堡編輯器目前算是絕配
我得覺古騰堡編輯器的預設字體太小了,請問樓主可以更改古騰堡字體大小和顏色變成預設值嗎
你好,不好意思現在才回覆,字體大小與顏色建議採用CSS語法修改唷
站長福安,吾人近期在研究部落格架設,方才搜尋到您的網站,覺得您的網站速度甚快,也希望能跟您有相同的網站,是否方便告知貴站目前使用的虛擬空間和工具清單呢,不甚感激。范福敬上。
你好,虛擬空間的部份首推WPWebHost,可看本站的主機推薦,工具清單可參考WordPress外掛懶人包